In the realm of web development, encountering errors is an inevitable part of the journey. One such error that developers often come across is the “No Client Caching Response Headers Detected” message. This error indicates that the server is not providing caching directives to the client, potentially leading to inefficient use of resources and slower website performance. However, fear not, as there are several steps you can take to fix this issue and optimize your website’s caching mechanisms.
Understanding Client Caching
Before delving into the solutions, it’s crucial to understand what client caching is and why it’s essential. Client caching involves storing copies of web resources, such as HTML pages, images, and scripts, on the client’s device (e.g., browser cache). This allows subsequent page loads to be faster, as the browser can retrieve resources locally instead of making additional requests to the server.
Common Causes of the Error
The “No Client Caching Response Headers Detected” error typically occurs due to one of the following reasons:
Missing Cache-Control or Expires Headers
The server is not sending Cache-Control or Expires headers in its HTTP responses, depriving the client of caching directives.
Incorrect Cache-Control Directives
The Cache-Control headers may contain incorrect directives, such as “no-cache” or “no-store,” preventing caching.
Server-Side Configuration Issues
Server misconfigurations, such as improper caching settings or overrides, can also contribute to the error.
Fixing the Error
Now that we understand the potential causes let’s explore how to resolve the “No Client Caching Response Headers Detected” error:
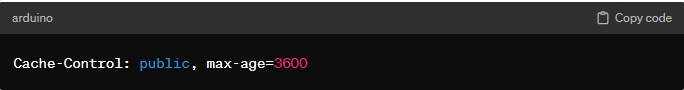
1. Implement Cache-Control Headers
Ensure that your server includes appropriate Cache-Control headers in its HTTP responses. Common directives include “public,” “private,” “max-age,” and “s-maxage.” For example:
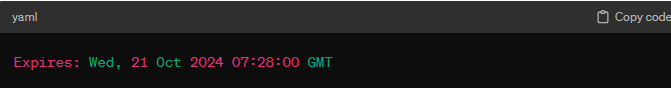
2. Set Expires Header
In addition to Cache-Control headers, consider setting an Expires header to specify a specific date and time when the resource expires. For example:
3. Verify Server Configuration
Check your server configuration files (e.g., .htaccess for Apache servers) to ensure that there are no overrides or misconfigurations affecting caching behavior.
4. Use ETag or Last-Modified Headers
Consider implementing ETag or Last-Modified headers to enable conditional caching, allowing the client to validate cached resources with the server before using them.
5. Test and Monitor
After making changes, thoroughly test your website to ensure that caching is working as expected. Monitor server responses using browser developer tools or online testing tools to verify the presence of caching headers.
Conclusion
The “No Client Caching Response Headers Detected” error can hinder website performance and user experience. However, by implementing proper caching mechanisms and configuring server responses correctly, you can mitigate this issue and optimize your website for speed and efficiency. Remember to regularly review and update your caching strategy to adapt to changing requirements and ensure optimal performance for your users.